Sekarang lagi musim kotak komentar Facebook di blogger. Selain keren, secara tak langsung juga mengundang orang untuk mengkomen karna perintahnya simple. Hari ini saya mau sharing buat teman-teman blogger yang masih bingung cara peletakan kode html nya. Hanya 3 langkah mudah kok...
Mari ke TKP ->
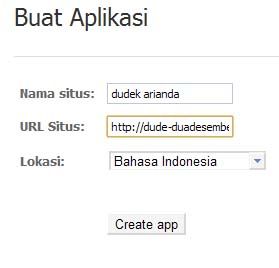
1. buat aplikasi di Facebook developer page
Oh iya, jangan lupa tambahkan Backslash " / " di belakang Ulr.
Contoh : http://dude.blogspot.com
Menjadi : http://dude.blogspot.com/
Ambil ID Aplikasi nya
2. Sekarang Login ke Account Blogger
Klik Rancangan > Edit HTML dan check Expand Widget Templates. Cari code berikut:
<data:post.body/> atau <div class=’post-header-line-1′/>
dan paste code berikut dibawahnya :
Jika Pernah pasang readmore maka letakkan dibawah <data:post.body/> kedua
Masukkan kode berikut ini
<b:if cond='data:blog.pageType == "item"'>
<p align='left'><a href='' target='new'><img alt='' class='icon-action' src=''/></a></p>
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({appId: 'ID_ANDA', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
<fb:comments/>
</b:if>
ganti ID ANDA dengan ID milik kamu tadi.
3. Save
Simplekan? dan pasti berhasil.. salam blogger (dudek)
Mari ke TKP ->
1. buat aplikasi di Facebook developer page
Oh iya, jangan lupa tambahkan Backslash " / " di belakang Ulr.
Contoh : http://dude.blogspot.com
Menjadi : http://dude.blogspot.com/
Ambil ID Aplikasi nya
2. Sekarang Login ke Account Blogger
Klik Rancangan > Edit HTML dan check Expand Widget Templates. Cari code berikut:
<data:post.body/> atau <div class=’post-header-line-1′/>
dan paste code berikut dibawahnya :
Jika Pernah pasang readmore maka letakkan dibawah <data:post.body/> kedua
Masukkan kode berikut ini
<b:if cond='data:blog.pageType == "item"'>
<p align='left'><a href='' target='new'><img alt='' class='icon-action' src=''/></a></p>
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({appId: 'ID_ANDA', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
<fb:comments/>
</b:if>
ganti ID ANDA dengan ID milik kamu tadi.
3. Save
Simplekan? dan pasti berhasil.. salam blogger (dudek)
Categories:
Tutorial